




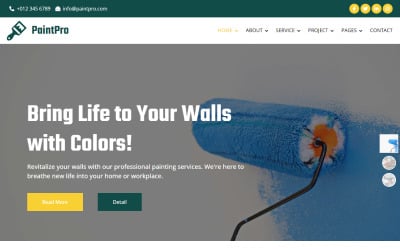
Paintpro - Painting HTML Template by ByteThemes







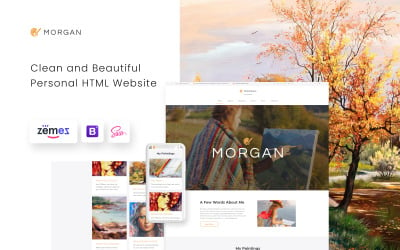
Anity - Anime HTML5 Website Template by ZEMEZ















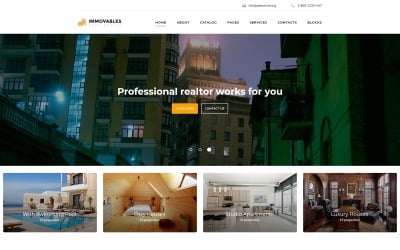
Bus and Coach Hire Website Template by ZEMEZ


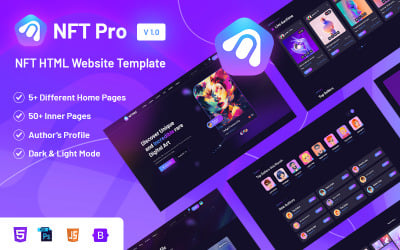
NftPro NFT Marketplace Top HTML5 Template by DreamIT

 PRODUCT OF THE DAY
PRODUCT OF THE DAY

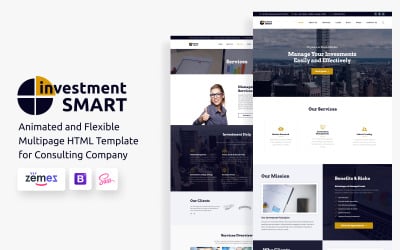
Ailata Big Multipurpose HTML5 Template by DreamIT





5 Best Best Website Themes & Templates with Bootstrap 5 Framework 2025
Best Bootstrap 5 Templates For The Entrepreneurial Challenged
Forget about old-school HTML and CSS. With responsive grids and many pre-styled elements, these Bootstrap 5 templates blow other frameworks out of the water. The grid layout design is perfect for those who want to create responsive websitesf — that is, for everyone. Whether you're a developer, designer, or webmaster, there is something for everyone.
What is Bootstrap?
Bootstrap is the industry's most popular responsive framework/library. It was originally developed as a toolkit for Twitter's internal use, but it has since been released as an open-source project. It is the perfect solution for developing responsive sites that work on any device. With its responsive structure, you can easily build a web project that scales to any size. Various UI components, customizable web fonts, and unlimited color schemes make it possible to do more with less code and create a beautiful design in minutes.
Bootstrap 5 templates are more robust than the previous versions. The new edition has many new components and features that were not present in its predecessor (Tooltip, Cards, Popovers, and more). Additionally, it offers a superior grid structure that works with all current browsers and gadgets like smartphones and tablets and supports nested rows and columns. The most notable change in Bootstrap 5 is that it now supports Flexbox, which makes it possible to lay out the design without relying on floats or positioning. There are many other new features as well, like a new grid system with four tiers, and support for more form controls.
Top Features of Bootstrap 5 Themes
Bootstrap 5 templates have various features that are easy to customize and will be beneficial for specific layouts. Some of the most remarkable features include:
- 100% responsive – The fluid grid system works great for designing layouts across many breakpoints, including tablets, laptops, and desktops.
- Customizable elements – Numerous components and plugins allow developers to easily build their custom elements.
- Custom color picker – Create brand colors with ease.
- Built with HTML5 & CSS3 – Incredible efficiency thanks to modern web standards, an amazing performance that requires a minimal amount of upkeep and maintenance, and impressive ease of use for all individuals who wish to interact with the website.
- The latest browser version support – Adherence to modern browser standards and support for older browsers allows developers to focus on their application instead of worrying about browser compatibility.
- SEO friendly – The inclusion of valid, modern standards means a site can be more efficiently indexed by search engines.
- Pre-made demo – With a live demo mode available, it is easy for site builders to figure out how their site will look and build it quickly.
- Multilingual support – Full internationalization support with various languages already available.
- Well documented – The documentation provided by the developer is extensive and easy to follow, making it a breeze for new users to get started building their site.
Advanced Features
Bootstrap 5 templates have many progressive features that make it easier for them to develop responsive projects:
- Flexible Sass variables – You can customize template layouts from within Sass by defining your own variables without changing any other part of the source code.
- Improved typography – New typography options make it easier to add visual enhancements like drop shadows and gradients.
- Powerful plugins – Many new plugins provide support for form components, navigation, animation, media queries, and much more.
- W3C markup validation – All content written in HTML, CSS, and JavaScript is automatically validated, ensuring that your website or web application is accessible to those who rely on assistive technologies like screen readers.
- Re-usable components – Components like navigation wrappers and pagination links are now available as reusable widgets that you can drop into your layout design with a few simple lines of code.
- Accessibility – New accessibility features like focused form inputs, resizable images, sticky menu items, and more make your site better for all users.
- Performance-focused design – The framework offers a flat design with an emphasis on speed.
Frameworks
Web designers create Bootstrap 5 templates in combination with other JavaScript frameworks and libraries, depending on the project's needs. A few of the most popular are React.js, Angular, and Node.js.
- React is a JavaScript library for creating interactive UIs. React can be easily integrated with other frameworks and libraries like Redux, Flux, and D3.js to create a complete application. React's declarative programming style simplifies the creation of interactive UIs by removing the need to manage a state or worry about low-level details like DOM updates. React has gained popularity in recent years due to its performance and scalability. It's also easy to learn and use, which makes it perfect for beginners. The library is well documented, with tutorials available for those who want to get started quickly.
- Angular is a front-end framework used to create interactive, single-page applications. This framework was developed by Google to address the challenges of developing applications that have a lot of interdependent components and dynamic user interfaces. Angular includes component hierarchy as its main architectural concept. It is built on the Model-View-Whatever (MVW) architectural pattern and primarily uses TypeScript as its programming language. TypeScript, in turn, is an open-source programming language developed by Microsoft and Google to increase the productivity of JavaScript development.
- Node.js is a runtime environment used to run JavaScript code on servers outside a browser. It simplifies building fast, scalable network applications. The event-driven, non-blocking I/O mechanism used by Node.js is ideal for data-intensive real-time apps that operate across dispersed devices and require high throughput or low latency (e.g., chat services, video streaming, or online games).
Gallery Scripts
Gallery scripts are a popular way to showcase a series of images. They are useful for displaying product images, slideshows, or other types of media.
- The grid layout is the most commonly used gallery script in Bootstrap 5 templates. It displays all the images in neat rows and columns.
- The carousel layout is similar to a grid but with an automatic scrolling function that allows visitors to scroll through all the images without clicking on them one by one.
- CSS and JS scripts are also used for gallery scripting and allow for more customization than JS alone does.
- Sliders work similarly to carousels but allow for a larger number of images that can be displayed at once.
- An isotope script offers the user infinite scrolling of images, as well as advanced customization options like filters and sorting.
- Accordion galleries display a series of images in an accordion-like structure that a user can navigate by clicking on every next image.
- MixItUp lets you create a gallery of images with a blend of different types.
Web Forms
Bootstrap 5 templates include online forms — a handy way for site owners to collect information from online visitors. But how do web forms work?
- Contact: The purpose of a contact form is to get in touch with a company or person. You can use it for anything from customer service inquiries to sales leads.
- Search: A search box is a type of web form that lets people search for something on your site, blog, store, etc.
- Booking: Booking forms are helpful when you need to offer appointments or reservations at a certain time and date, such as when booking an appointment with a doctor or reserving a table in a restaurant.
- Login: A login form helps you collect information from a visitor. Forms are the most basic way of collecting data from users on the internet, especially if they share personal info.
- User Registration: This type of form allows your prospects to create a user account on your site or blog.
- Newsletter subscription: A newsletter subscription form lets people sign up for your newsletter so they can receive regular updates about your brand, products, and services.
It's important that these forms be treated with care and that you maintain an appropriate level of security, lest users' private information be at risk.
Who Can Use Bootstrap 5 Grid Templates?
Bootstrap 5 grid templates are an indispensable tool for developers and designers to easily create responsive web designs in no time. They are a great way for small businesses, non-profits, and bloggers to have a website that looks professional and high-quality but doesn't cost thousands of dollars.
This collection is particularly great for businesses in the following industries:
- healthcare (ambulance, dentistry, plastic surgery, drug store, pediatrician, medical equipment, hair clinic, hypnosis, alternative medicine, etc.);
- real estate (mortgage, home inspector, land broker, real estate agency, home staging, etc.);
- art (movie, music, museum, and theater);
- education (books, science, library, college, primary school, private teacher, etc.);
- electronics (video/audio shop, mobile repair, electronics store, etc.);
- computers & technology (Internet, hosting, information security, communications, PCs, and software);
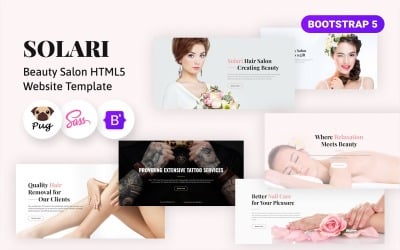
- beauty (fashion, jewelry, beauty salon, cosmetics store, model portfolio, etc.);
- society (funeral, charity, religion, adoption, politics, immigration, dating, etc.);
- entertainment (online casino, PC/flash game, handicraft, and nightclub);
- food (cafe and restaurant, food & drink, brewery, food delivery, and vending machine);
- sports & travel (sports bat, hotel, airline tickets, sporting activities, etc.).
Multipurpose Use
There are also Bootstrap 5 templates that provide multi-niche layouts. For example:
- Intense is an all-purpose HTML template that you can use for any type of business, like financial consulting, dental clinics, gyms, restaurants, personal blogs, car repair shops, pet stores, etc. It has a clean and simple design and features sliders, multiple header/footer styles, a portfolio, a blog, an e-commerce option, a parallax effect, and an advanced UI kit.
- Another multipurpose sample, Rundal, offers five layouts designed for business/startup, online marketing/software development, portfolio/landing page, training/coaching, and design/photography. Its key advantages are 3D images, animations, parallax scrolling, testimonials, a pricing table, and more.
- In addition, there is a category of multipurpose themes that offer layouts not for specific industries but for different interface styles. For example, Nexty. It has six homepage variations, which are similar to each other but differ in the presentation and sequence of information about the company. Meanwhile, they all feature a blog module, team member block, Google Maps integration, SEO-friendly structure, drop-down navigation, and more.
Picking the Right Bootstrap 5 Theme Kit
Templateog体育首页 offers many theming options for Bootstrap-based projects, so it's easy to find something that fits your needs. If you want to get a head start on picking the right one, check out our bestsellers in the above table based on your category selection. You can also check out our review of the top 50 Bootstrap themes.
Tips and Tricks to Make the Right Choice
- The first step to choosing the right Bootstrap theme is to decide what type of site you want to build. If you want a full-fledged site, then select the HTML5 Site Templates category in the left sidebar. If you are looking for a one-page project, then there are Landing Page Templates that offer just the essentials.
- Once you've decided on the category, you should find a web design sample that has an intuitive interface and is easy to follow. In particular, ensure that it has a clear hierarchy so that it's easy to navigate. After all, when picking something out, it's important not only to look at usability but also to consider what technologies and tools are necessary.
- You should also keep in mind that your theme should be compatible with your chosen Bootstrap framework, namely 5.x and up.
- Make sure that the design sample you choose will work according to your web hosting requirements. These are the specifications for how much space and bandwidth you need. If you don't have enough bandwidth or space, it won't matter what theme you pick because the site won't be able to load properly. Most of the listed products are compatible with the Apache 2.4 web server.
- Make sure your future project has all the features, web forms, frameworks, and gallery scripts you need. The left filter sidebar will help you with this.
- The penultimate step is deciding on a budget. Depending on the complexity of the design, the theme cost varies from $10 to $175.
- Once you find the right sample, make sure to test it out in live demo mode before purchasing it and getting started on your project.
Tips to Create the Perfect Bootstrap 5 Template Website
- Research the type of web project you want to create. Will it be a full-fledged site or a landing page? If the former, then decide whether it will be a blog, e-commerce site, business card, portal, magazine, etc.
- Choose the appropriate Bootstrap 5 theme. Download and install the template, following the instructions provided by the vendor.
- Create a wireframe with which you can define what details need to be included to complete your online presence. In particular, lay out the different sections of your site. Usually, template authors already provide service sections (About Us, Contacts, FAQs, Services, etc.). Feel free to add or edit them depending on your goals. Put the most important ones in the header.
- Customize other parts of the design: choose specific colors and typography, add the necessary pages, edit the footer, etc. Complete the implementation of the design: add CSS styles, HTML markup, and JavaScript code if needed.
- Publish SEO-optimized content (don't forget about your blog as well). For this, it is best to seek the help of an SEO specialist.
- Make sure you add your own photos or images from photo stocks.
- Take some time to review the results.
- Test it on different browsers and mobile devices to ensure it looks good on all platforms before publishing it online. This step is most often overlooked by people new to web design, but it is an essential one nonetheless!
5 Ways to Make Your Bootstrap 5 Website Faster
- Ensure your pages are ready for mobile: If you want your pages to be faster, then focus on optimizing them for mobile first and foremost. Although these templates are already responsive, be sure to check your site for mobile-friendliness in the Google test (especially if you make changes directly to the code).
- Implement lazy loading: Lazy load effect is a technique that loads content when it becomes visible instead of loading everything at once. It helps with page load time because it doesn't download content until you scroll down the page and need it to display something new on the screen.
- Optimize images: Images take up a lot of space, so make sure you optimize and only add the best quality images. An example of a tool to compress your images and make them smaller without sacrificing quality is JPEGmini.
- Optimize CSS: Using CSS once may not make much difference, but using it, again and again, can affect the performance of pages. So make sure you keep optimizing your CSS by testing different levels of compression to see how it impacts your page loading time.
- Use Font Awesome instead of images for icons: Bootstrap 5 now has Font Awesome built-in. You can use it for all your icons and save yourself some time.
5 Must-Have Elements a Bootstrap Site Should Have
Your website is your customer's first impression of your business. It should be both functional and attractive. The top three must-haves are an appealing design, easy navigation, and adequate content. The other crucial elements are:
- A catchy domain name that reflects the company name or products/services offered.
- A clear call-to-action button that directs visitors towards the desired action you want them to take.
- Clear contact information so that visitors can get in touch with you easily if they need any help or have any queries related to your company or product/service offerings.
- An SEO strategy that includes the keywords you would like to rank for and a searchable description of your business.
- A blog that is updated regularly with informative and engaging content.
- Social media channels that include a presence on Facebook and Twitter.
- A tagline that summarizes what your company does and why it is unique.
- An email option where users can subscribe to receive blog posts, infographics, and other content related to their interests.
How to Modify the Grid Layout in Bootstrap: A Brief Video Guide
Bootstrap 5 Templates FAQ
Why do I need Bootstrap 5 templates?
The simplest answer is that you need Bootstrap 5 templates because they will make your life easier by providing you with dramatic results. With Bootstrap 5, there is a lot of emphasis on mobile-friendliness. This lightweight front-end framework allows you to create responsive, mobile-first projects on the web. It also provides basic styles for typography and common elements, JavaScript plugins, and custom jQuery plugins to make a final project more powerful.
How do I install Bootstrap 5 templates?
The process of installing a particular theme largely depends on your web hosting account's settings and the types of files that the template includes. Here are some ways to upload a Bootstrap template.
What can I create with Bootstrap 5 templates?
Templates can be a great solution for simple or complex projects, and they come in all shapes and sizes—from landing pages to e-commerce platforms to blogs. The good thing about Bootstrap 5 templates is that they come with all the necessary elements. Therefore, you don't have to worry about spending hours working on the basics before getting into the more advanced elements of your project.
Is there a way to buy Bootstrap 5 templates cheaply?
og体育首页ONE membership is the cheapest way to buy digital assets from Templateog体育首页 for pennies. Once you've subscribed, you'll get access to a wide range of Bootstrap 5 templates for all kinds of purposes and skill levels. In addition, og体育首页ONE offers free downloads of 264k+ items (marked "ONE") and unlimited projects with a term-free license. If interested, check out more information here.
